广州觉醒广告有限公司
联系人:蓝生
电话:13423663453
020-39006895
邮箱:353922317@qq.com
地址:广州市南沙区海滨路181号1517房A09(仅限办公)
https://kukla-kit.wannathis.one/

Kukla 2.0 是一个超大的 3D 视觉元素库,其中不仅有常用的各种类型的 3D 元素,而且有各种时尚有趣的人物角色,这个3D 视觉元素库内容涵盖非常广,配色活泼有趣,适用于各种场景。这个 3D 图库不是完全免费的,但是提供免费的 Demo 供你下载使用。
https://qwakly.com/

这是一个极为简单的交互式动画页面生成工具,你可以选择几个内置元素、效果就可以快速生成一个有趣的交互式页面,这个页面中的内容你可以将它嵌入到你自己的网站或者页面当中去。
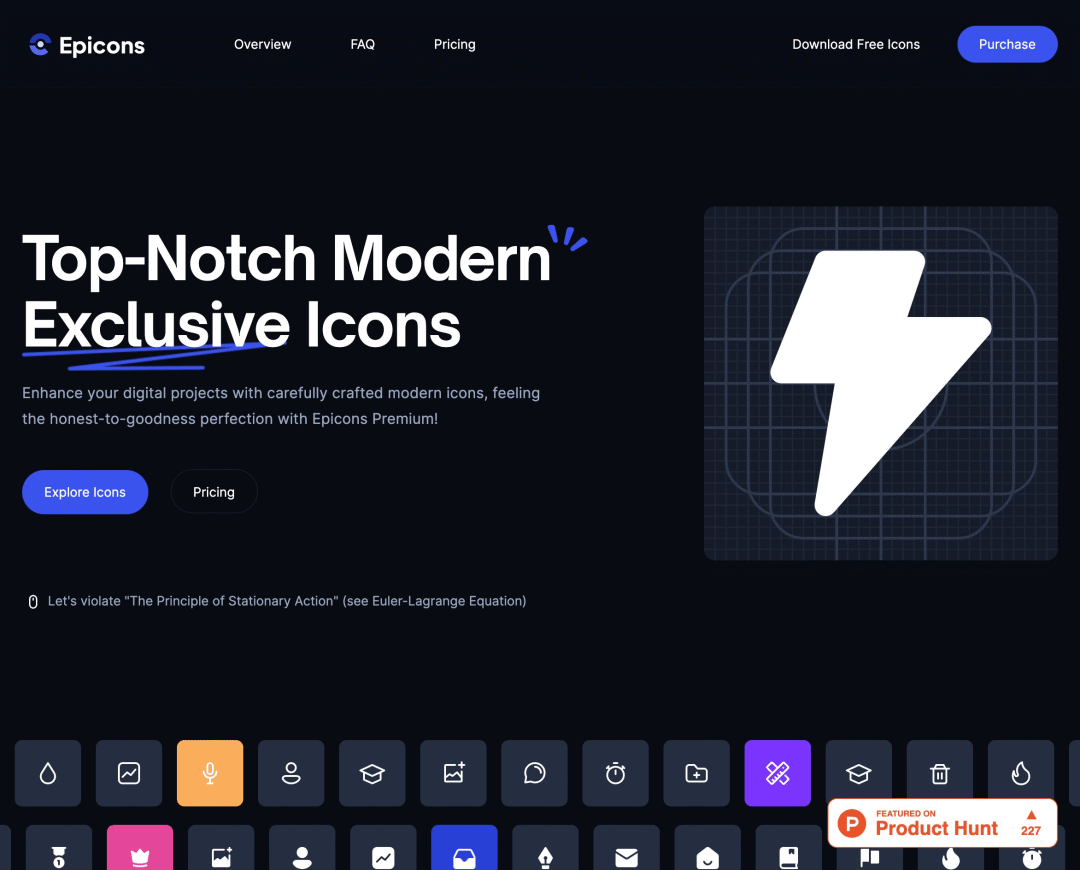
https://www.epicons.co/

这是一套包含 2000 多个素质过硬的、风格摩登而现代的图标,这些图标在风格上能够让你的 UI 界面更有范儿。不过,这套图标的完整版是收费的,免费版本包含 160+,也相当不错了。
https://apps.apple.com/cn/app/artsy-photo-editor/id1574084850

去背景已经是越来越多修图工具的基础功能了!Artsy Photo Editor 也是这样的修图工具,去掉图片背景是它的基本功能,而它最强的地方在于,可以在此基础上生成各种各样风格艺术化的视觉效果!
https://templateshake.com/
我们常说 Dribbble 上好看的飞机稿的参考价值不够大,那么实际存在的高评分真实 APP ,毫无疑问是在一个设计项目的前期,最值得拿来参考学习的。相比于挨个下载 APP 来测试,Templateshake 提供了一个更方便的方案——直接将优质 APP 的页面设计模板搜集起来,你可以直接挑选并生成情绪板,直接分享给团队其他成员。
https://www.uptech.team/services/product-studio-session

用户的真实需求很多时候并不是创意和视觉设计来解决的,更多要依靠的是合理的流程、深刻的需求洞察和产品逻辑来解决问题。而 Product Studio Session 就是来解决这个问题的,你无法通过这个产品获得视觉设计灵感,但是其中内置的 9 个产品逻辑流程模板,可以覆盖绝大多数的产品类型,沿着它所提供的路径和模板来打造产品,能够创造真正解决用户需求的产品。产品设计师同学都来看看吧。
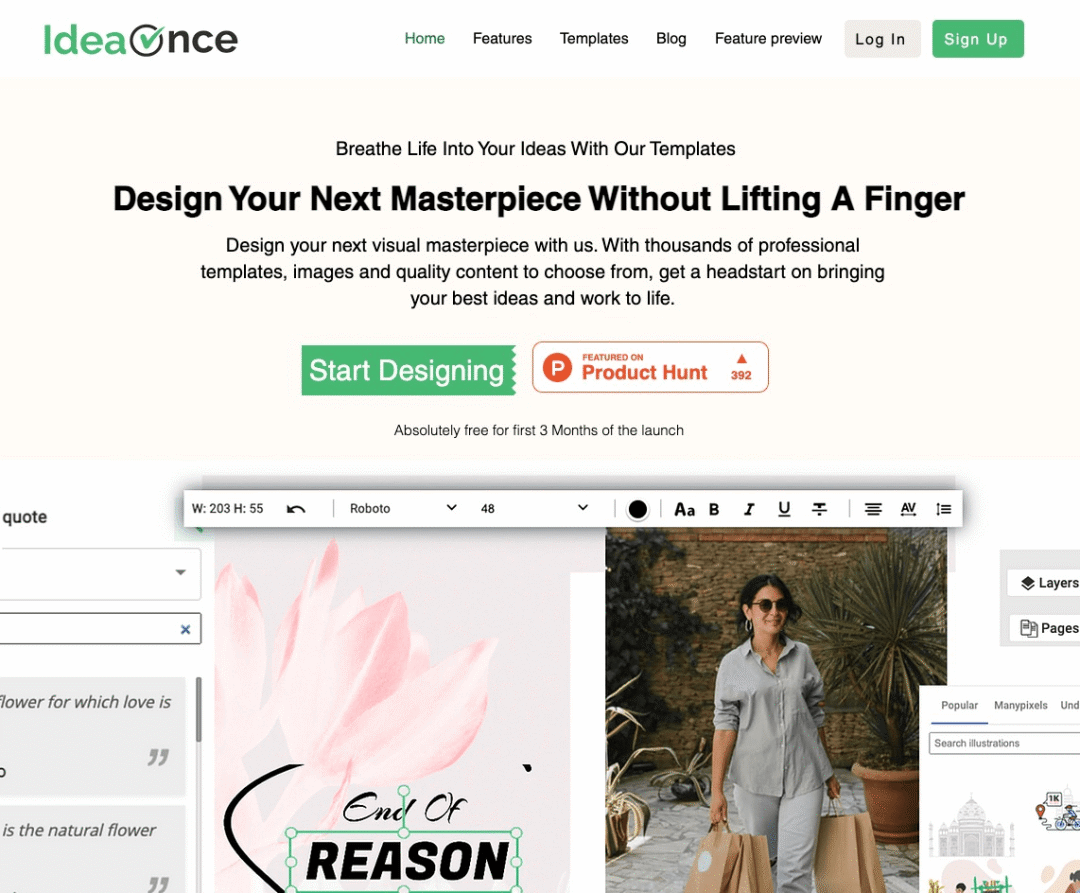
https://www.ideaonce.com/

如你所见,这是一个类似于稿定设计这样的提供模板的在线视觉设计工具,你可以借助它内置的海量成型模板来直接输出符合你需求的设计,你所需要做的就是粘贴你的内容,插入视觉素材,然后微调就好了。这个工具提供 3 个月免费试用,要不要续费这个问题,先用 3 个月再说吧~!
https://caricaturer.io/


这是一个专攻照片漫画化的工具,它可以将你上传的照片生成 64 种截然不同的漫画效果,这个工具同样是借助 AI 机器学习逐步成长起来的,如今生成的漫画形象在笔触、细节、质感上大都非常不错了,不过这些漫画脸基本都是美式漫画的风格,这可能对于喜欢日漫头像的同学而言不够完美。
https://morflax.com/things/

Morflax things 是一个超强的 3D 样机工具,它提供预制的3D建模的样机一百多个,然后你可以调整这些样机的造型和角度,这样可以更好地对你的作品进行展示。这个服务本身是收费的,不过提供免费试用,值得一试!
10、多平台配色神器Coolors
https://coolors.co/

Coolors 提供网站、iOS 平台、Adobe 全平台插件、Chrome浏览器插件并且会在 ins 上日常发布各种配色灵感,对于配色有刚需的同学可以下手了。
11、设计开发资源型社区 iqonic
https://iqonic.design/

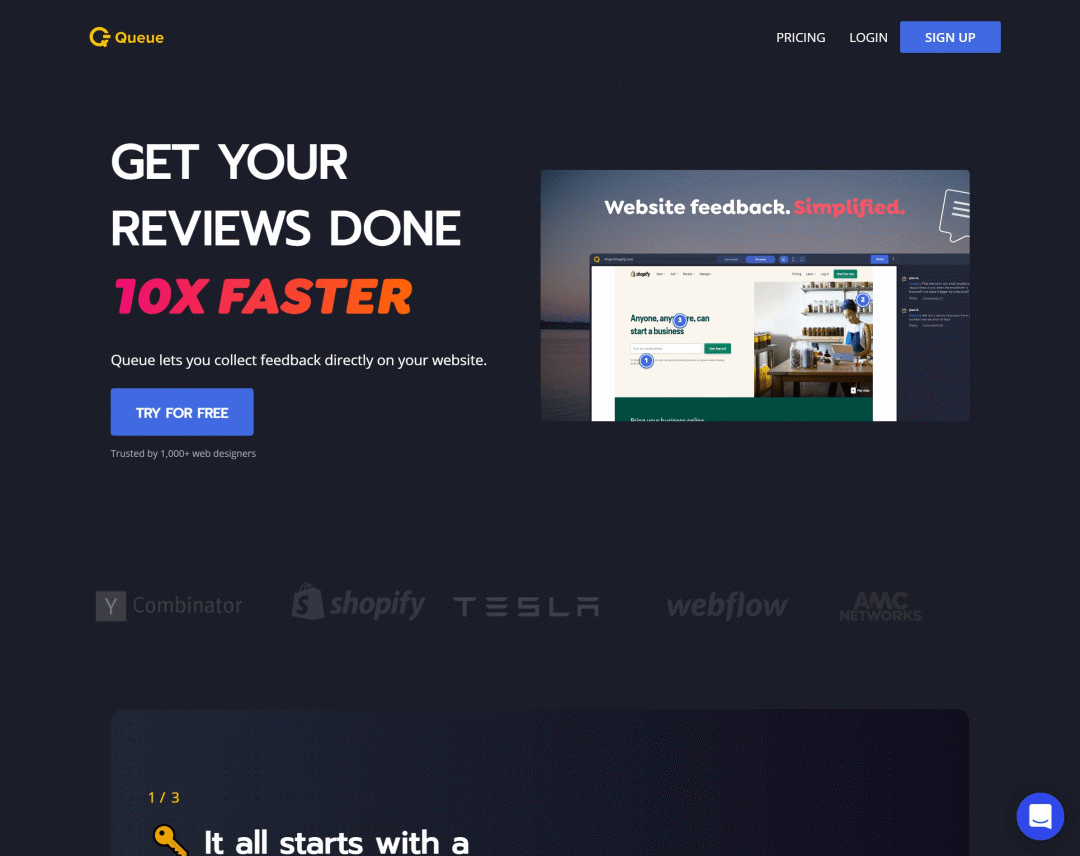
https://usequeue.com/
 想要让用户、客户直接在网页类产品当中进行反馈,最直接的方式莫过于直接在网页当中对应的位置就进行评论反馈,这样足够简单,对于客户和用户不会有太高学习成本和认知负荷。这个工具对于设计和测试而言,都是非常有用的。
想要让用户、客户直接在网页类产品当中进行反馈,最直接的方式莫过于直接在网页当中对应的位置就进行评论反馈,这样足够简单,对于客户和用户不会有太高学习成本和认知负荷。这个工具对于设计和测试而言,都是非常有用的。
广州觉醒广告有限公司
Tel:020-39006895 13423663453(蓝先生)
QQ:353922317 2285417018