学会这一招,分分钟搞定可爱图标!
新闻分类:行业资讯 作者:handler 发布于:2020-06-234 文字:【
大】【
中】【
小】
摘要:
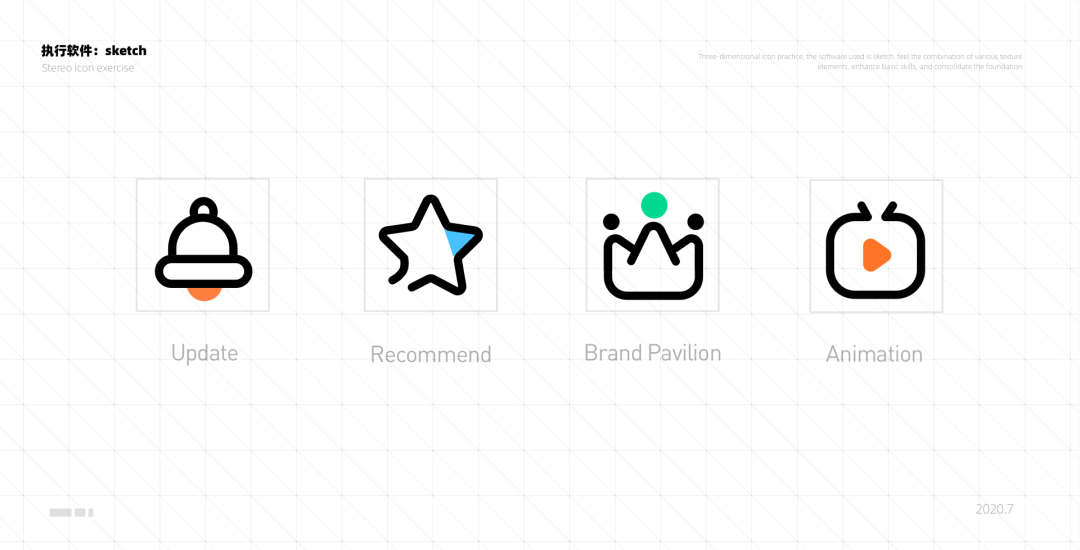
很多平台的设计风格都是偏可爱类型的,尤其是用户年龄段比较低的,比如动漫类的,校园类的等等。就在前不久,我刚刚悟出了三个因素,对于可爱类型的图标,可谓是至关重要,今天就摊牌分享给大家,大纲如下:很多可爱的事物都是圆嘟嘟的,所以这里的圆指的就是圆润。对于圆角,我平时最多关注的就是圆角有没有统一,却忽略了圆角对于图标气质的影响。

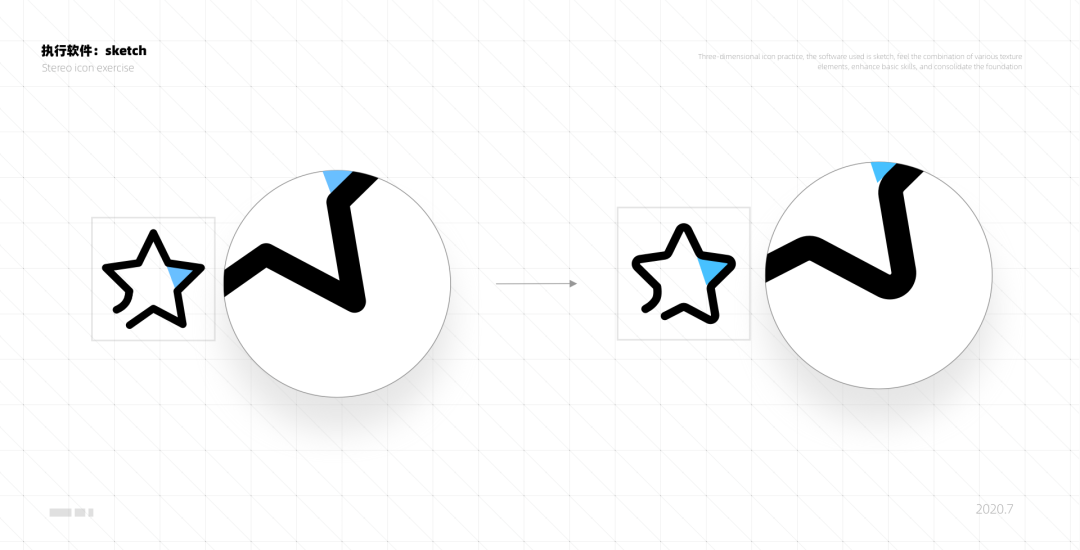
总感觉还差点意思,但又说不上来,于是拿以往的图标做对比:

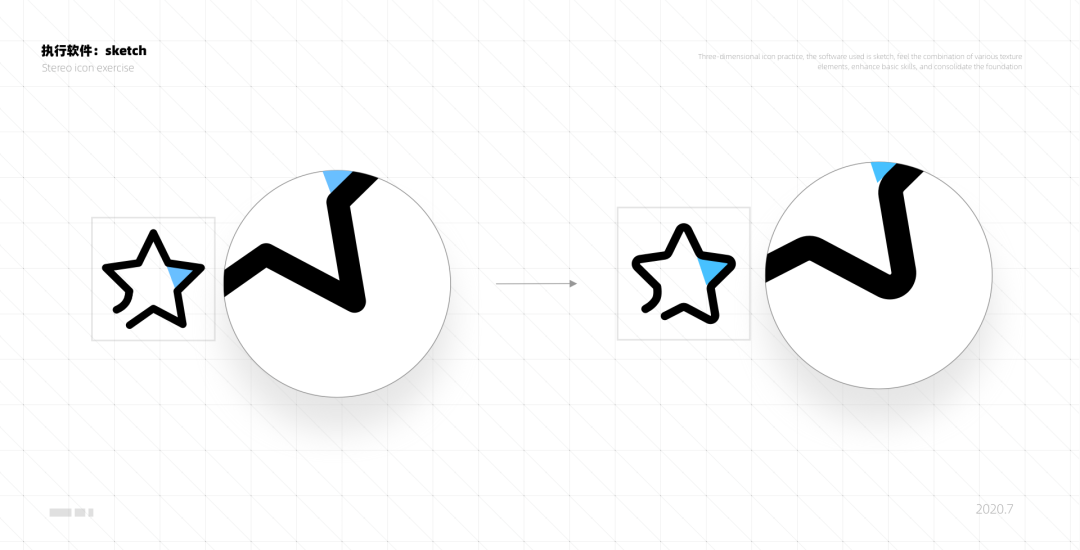
发现问题就是整体看起来有点生硬,没有之前的圆润,于是我就调整了整体的圆角,把圆角变大,对比如下:


所以我认为,大圆角对于可爱类型的图标,影响巨大,如果你目前做的图标感觉不够可爱,首先就可以尝试这一条规则。这是两年前第一次做的动漫首页图标,现在看来可优化空间还很大:


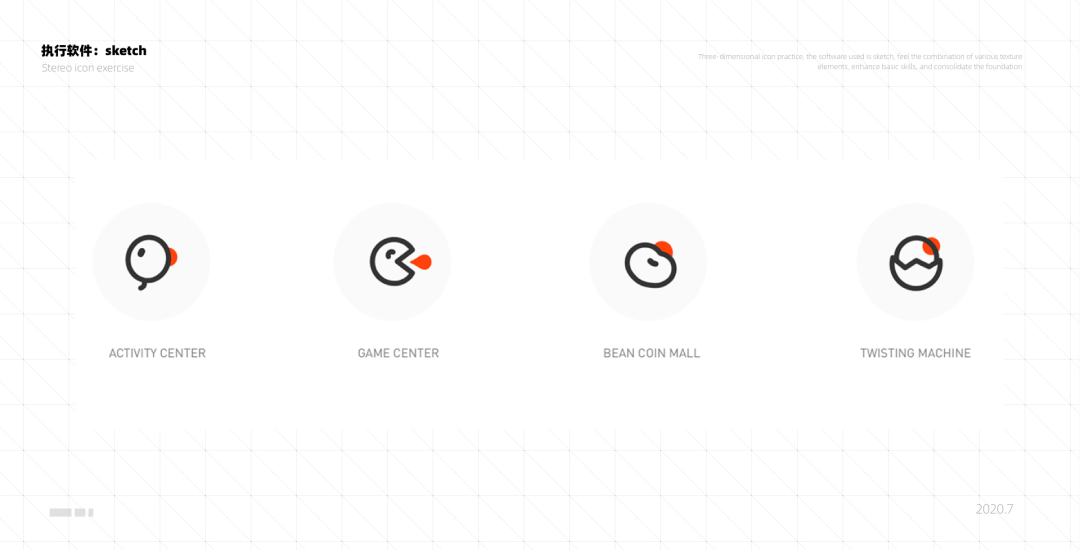
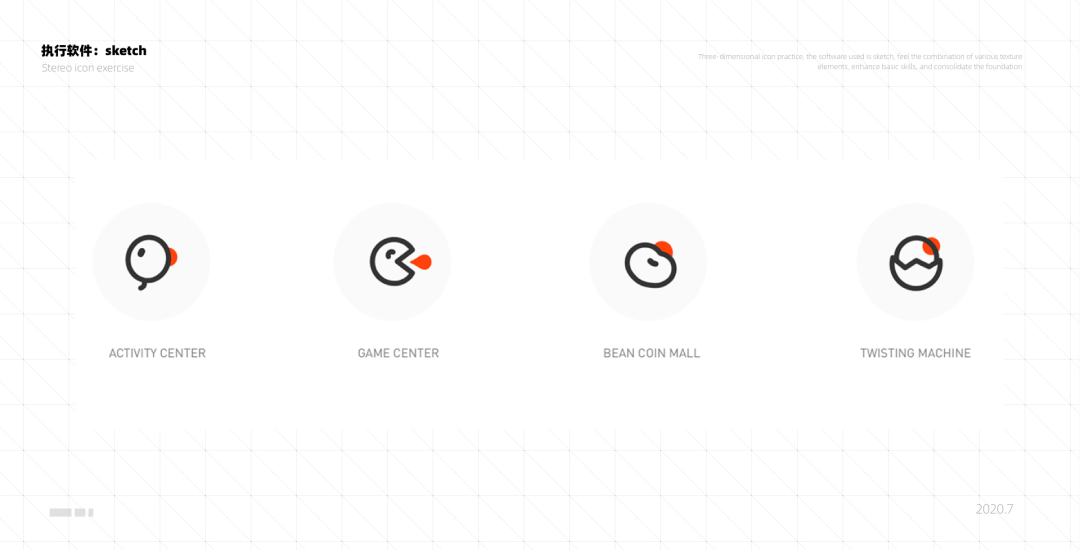
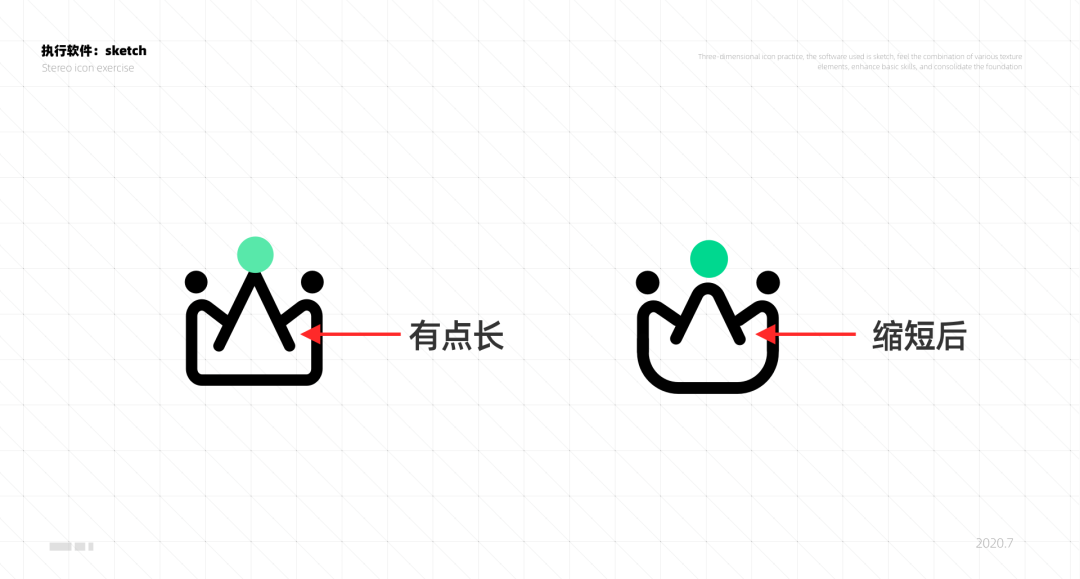
关键的点就在于,这个图标的“短小”尾巴,再配合一个小动效:

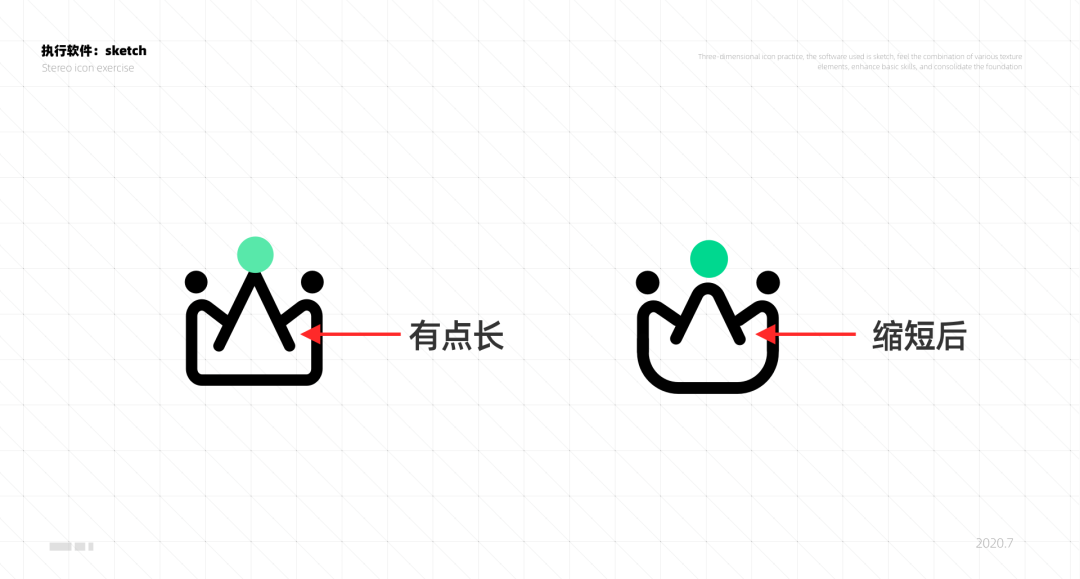
起如何把这个“短小”的因素贯穿下去呢,我的方法就是用在线条尾部,之前很多地方都有点长,我们缩短一下试试:

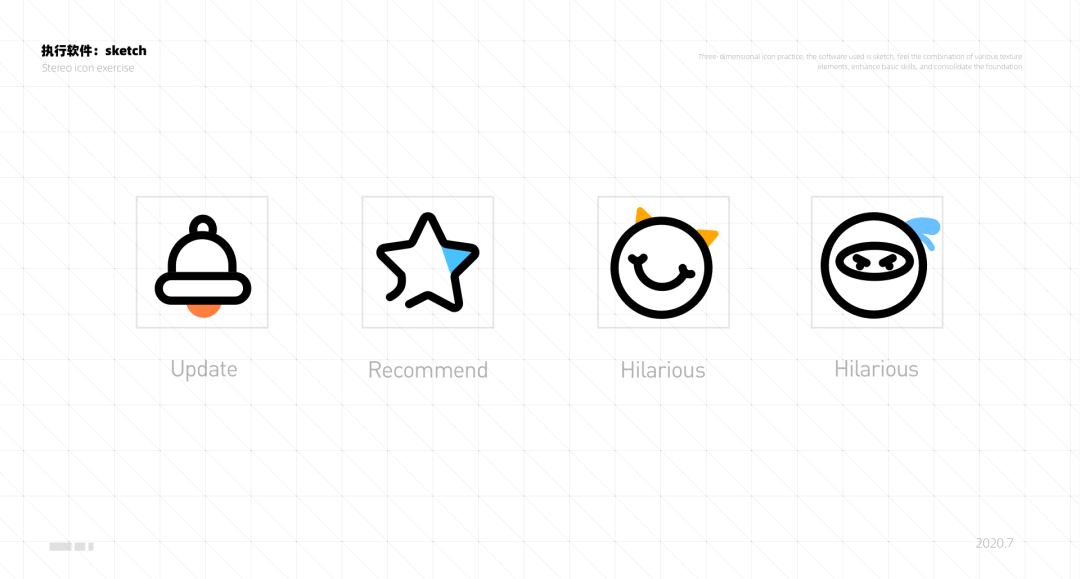
效果也是非常显著的,这个点是非常细节的,我也是做了很久之后才悟出来的,希望可以给大家来点启发。情就是表情,物体只要有表情,就好像有了生命,通过表情来传达可爱的情绪与感觉。
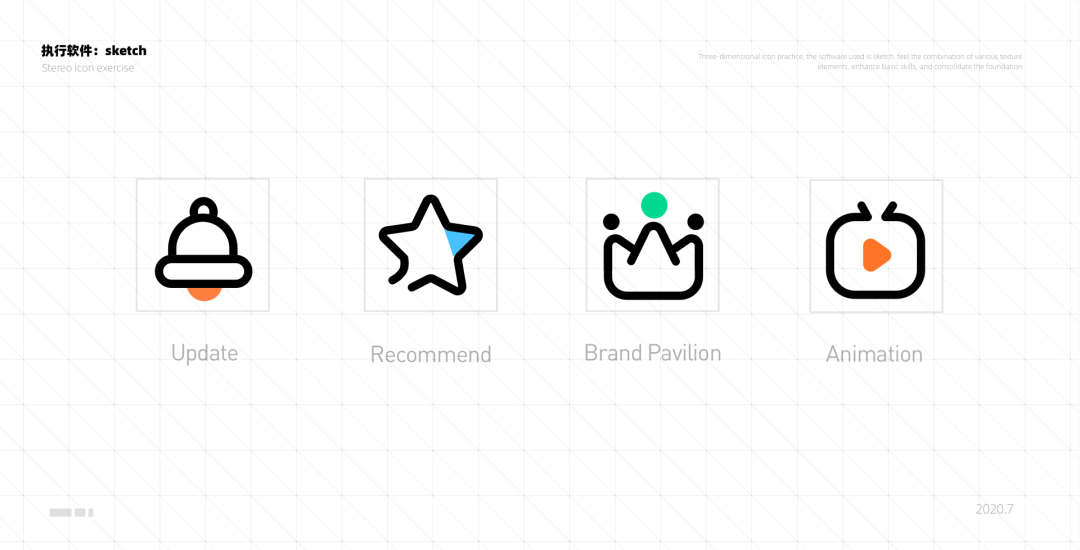
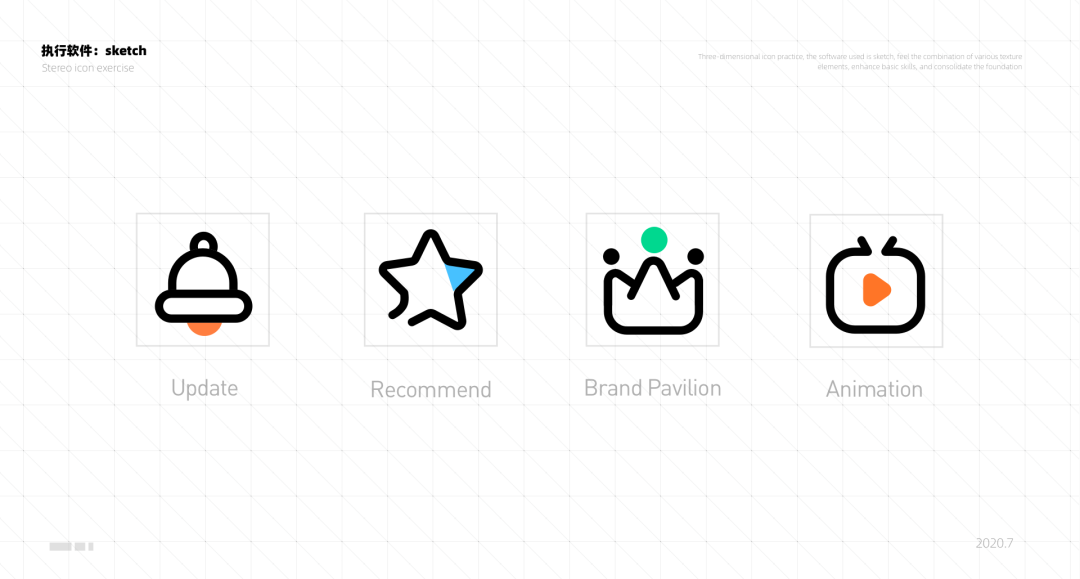
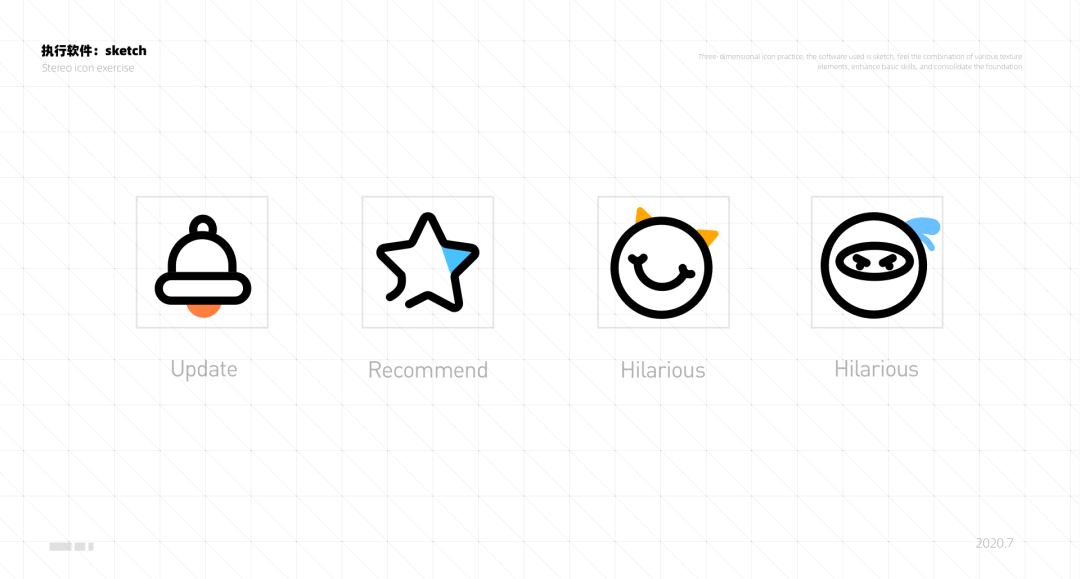
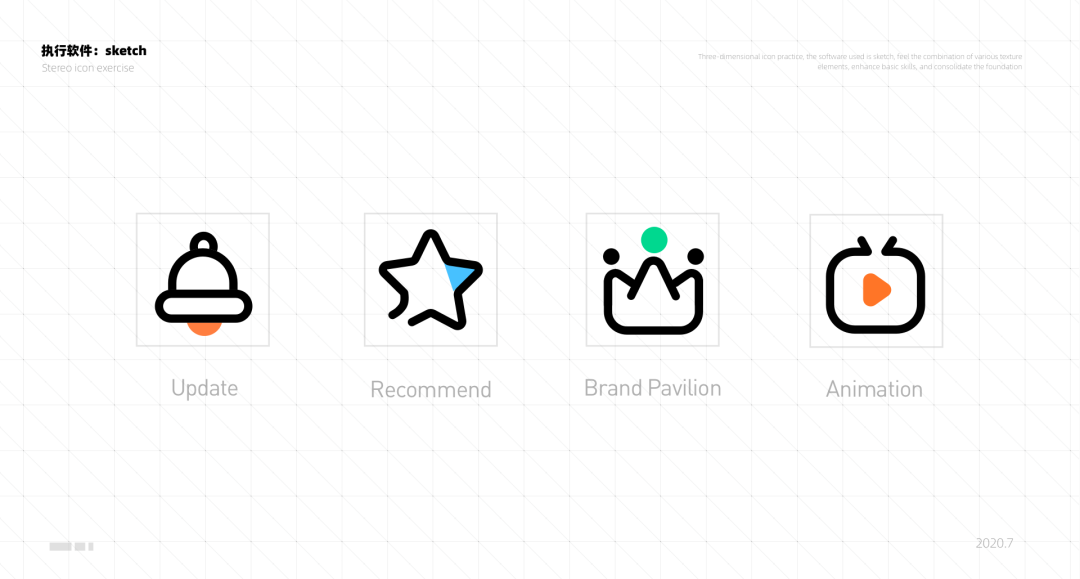
一组图标,不一定每一个都带有表情,多了反倒有些腻。只要有一两个在其中,就会让整体看起来活泼、独特很多!


以上就是最近总结的,关于可爱类型图标的感悟,圆、短、情,大家可以练起来了,哈哈。