图标大小统一的三道防线
新闻分类:行业资讯 作者:handler 发布于:2020-05-124 文字:【
大】【
中】【
小】
摘要:
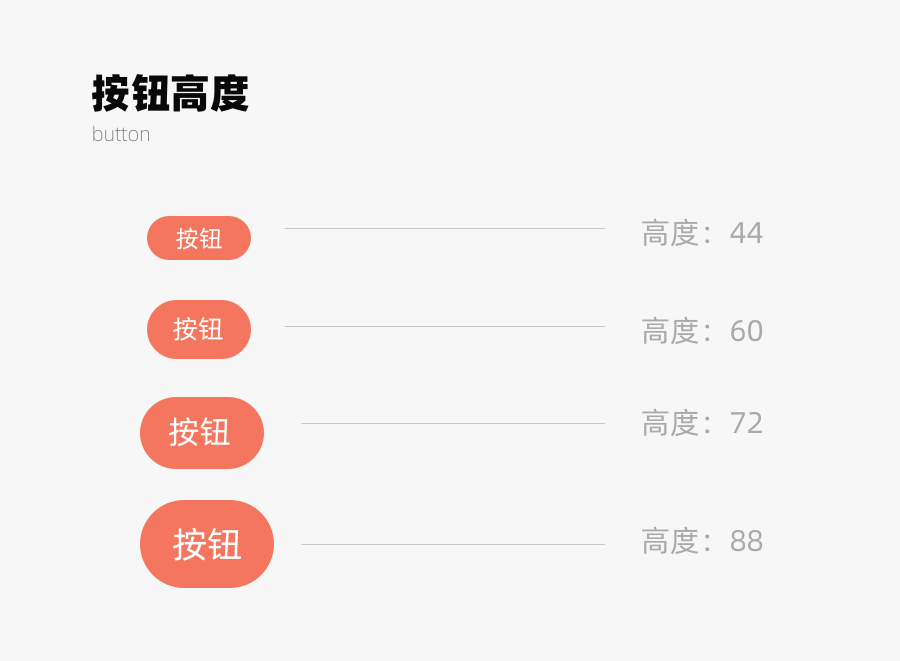
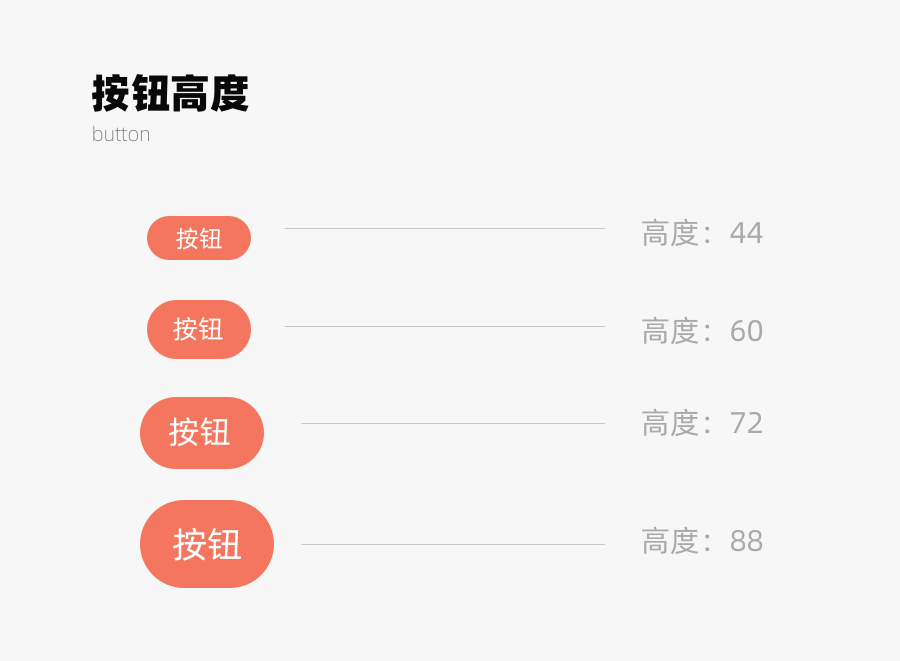
在多人协作的时候,我们经常会遇到图标视觉大小不统一的情况,哪怕是同样尺寸的图标,都会有细微差别。为了避免图标大小不统一,我准备了三道防线,只要遵守好,那大小统一绝对是妥妥的没问题!这是最基本的原则,如果你做64像素的,我做60像素的,那肯定会在大小上有所区别,所以在尺寸上,我们就必须要有固定的规范。我们的图标尺寸需要遵循平台栅格体系,比如我们的最小单位是8,那图标的尺寸就要是8的倍数,48、64等等,而50、60就不符合要求.一个平台的图标一定会有多个尺寸,为了更好的满足页面需求,尺寸不能跨度太大,要稍微平均些,比如16、24、32、48,如果你直接从16跳到48,那在执行的过程中一定会遇到“尺寸不够用的情况”这个原则在其他控件上也适用,比如按钮,之前我们平台的按钮分为大中小,尺寸分别为44、72、88:

后来发现44和72中间空隙太大,就加了一个60的尺寸(我们的最小栅格是4):

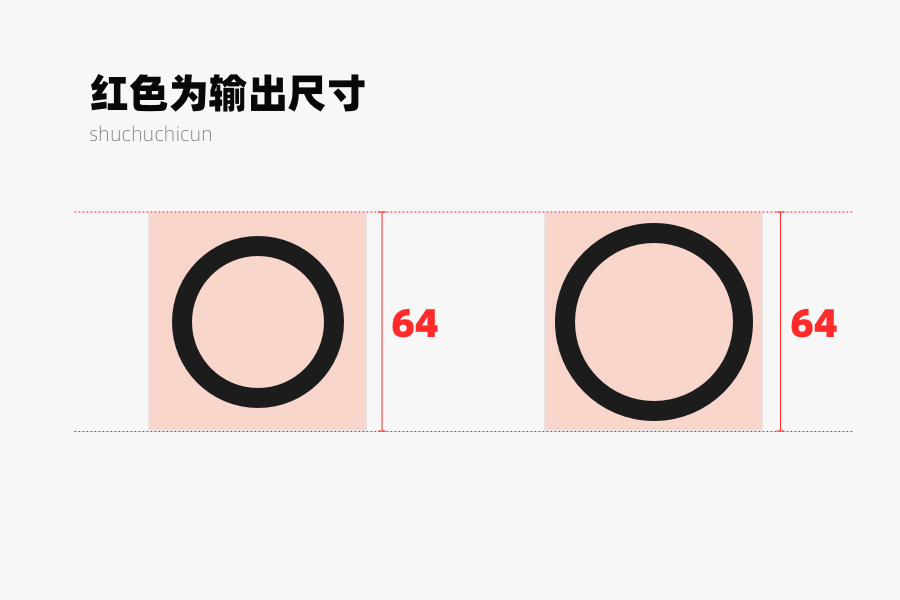
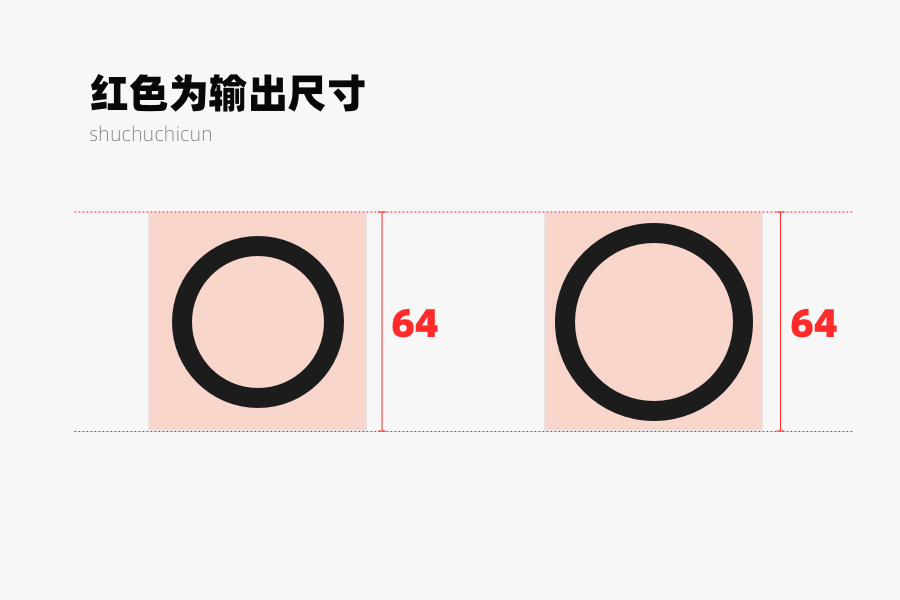
这样在页面延展的时候,就不会存在尺寸不够用的情况啦!同样都是64大小的图标,我在里面画的圆和你画在里面的圆就可能是不同的:

有错吗?没错啊,毕竟我们输出的尺寸都是64。所以这就是我们为什么要用辅助线的原因,里面有圆形,正方形,高一点的矩形,宽一点的矩形。有了这个参考,我就知道,哦,原来圆形应该画这么大,矩形应该画那么大:

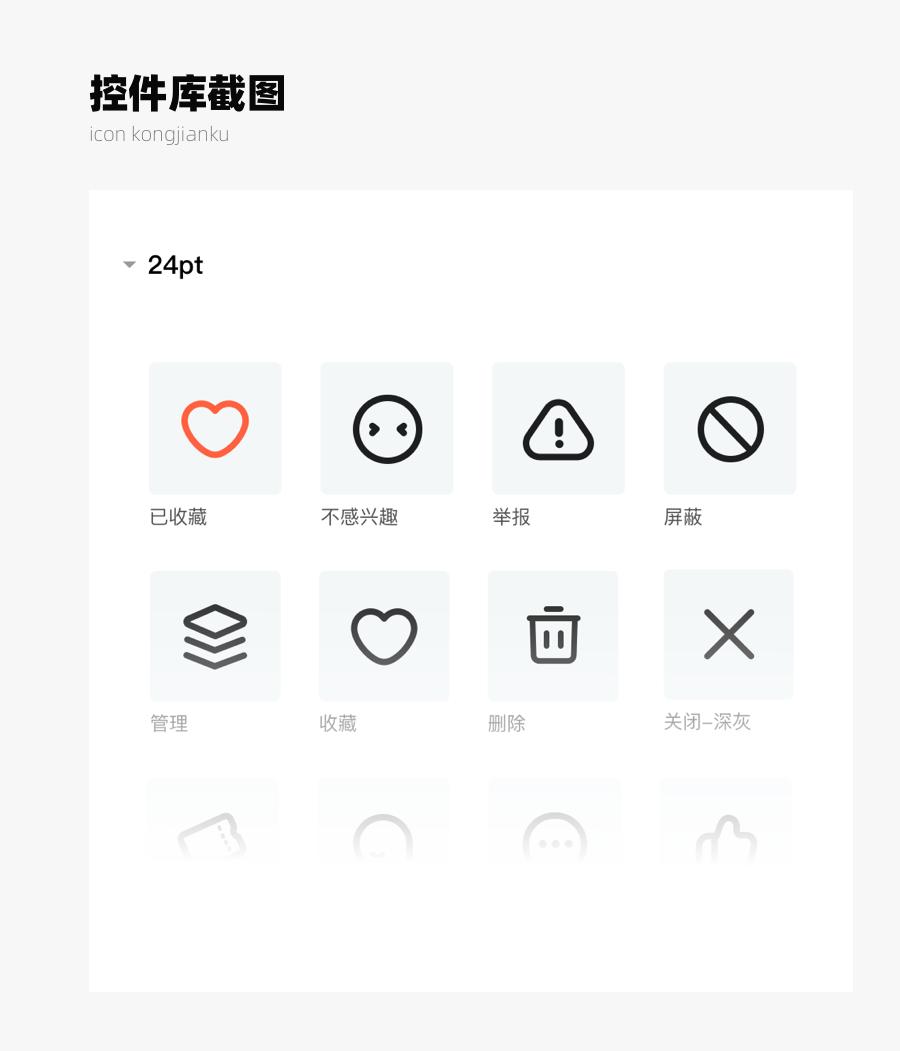
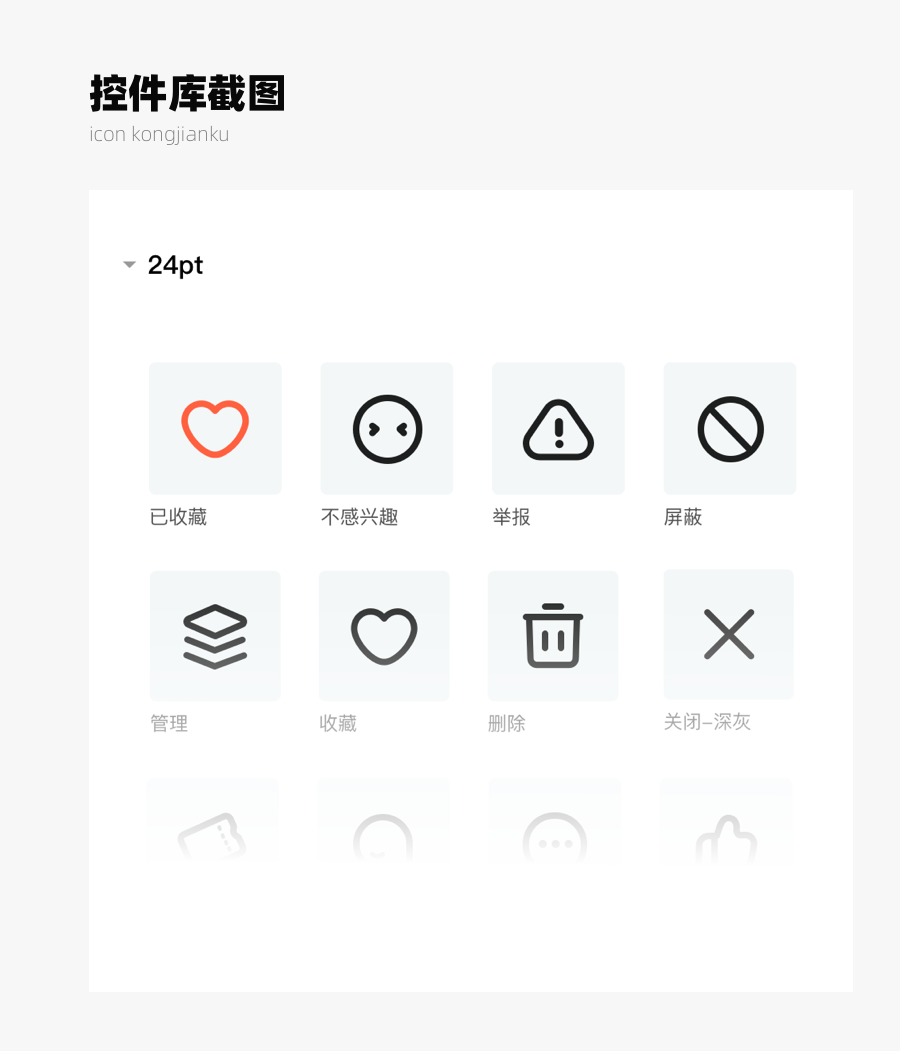
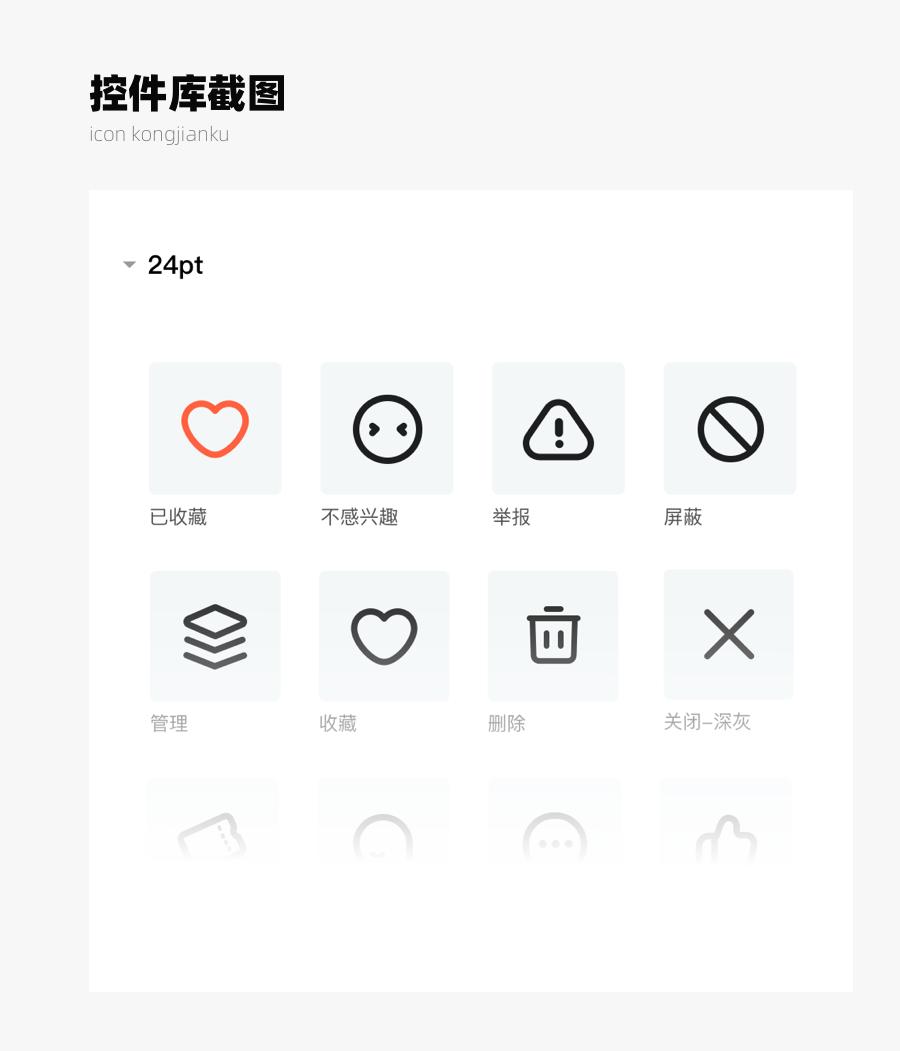
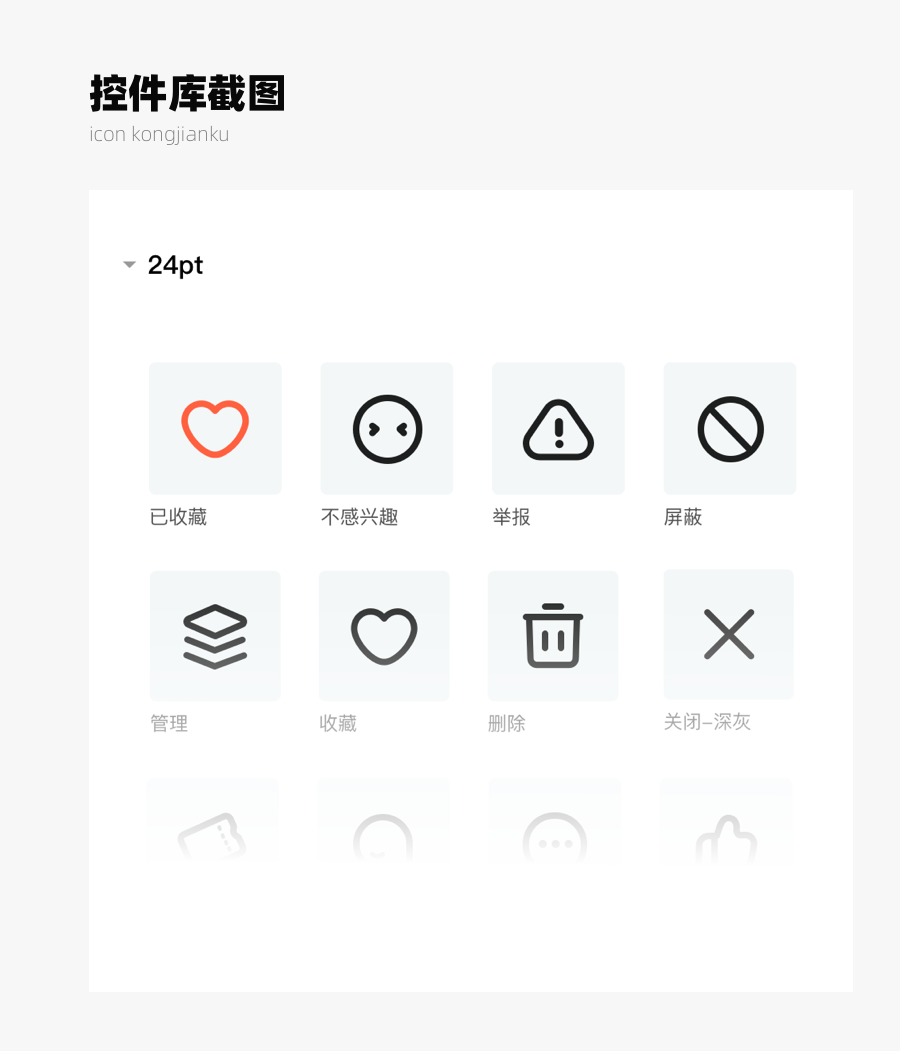
强调一点,有时候物理大小是可以微调的,还是以视觉大小统一为准。设计团队一般都会建立自己的控件库,方便大家协同工作。有时候我做页面a,你做页面b,两个页面单独看,图标大小是统一的,但是当把两个页面图标放在一起时,就可能会发现还是有些小问题!这也是控件库在图标方面给我们提供的一个价值,因为当我们把整个平台相同尺寸的图标放在一起时,哪个图标不统一,一目了然!

发现之后,咔咔一微调,统一那是妥妥的:

就是这么无情、高效!