广州觉醒广告有限公司
联系人:蓝生
电话:13423663453
020-39006895
邮箱:353922317@qq.com
地址:广州市南沙区海滨路181号1517房A09(仅限办公)
文字篇
不可忽略的版式规则
___
01
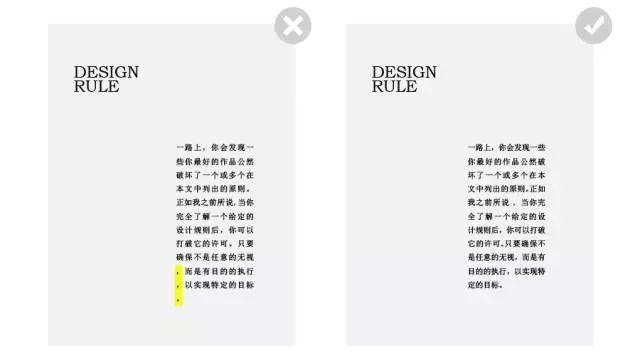
当进行页面编排的时候,应当避免孤行和寡字
___
孤行:是指在出现在页面顶端,新开一列的单行文字。
寡字:与孤行类似,通常是被遗弃在单独一行的某个单词。

02
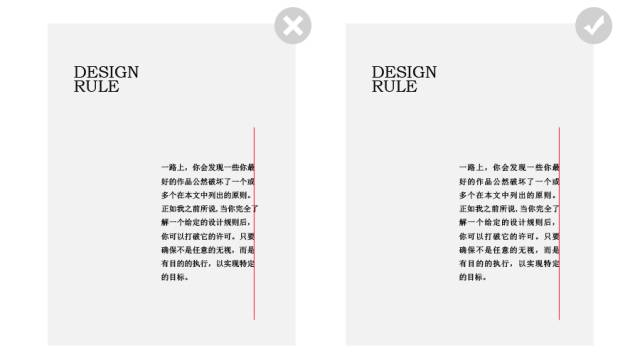
注意避头尾原则
___
避免一些标点等字符出现在行首或行尾的规则。

03
注意文本的对齐
___
细节上的文本对齐是版式基础的部分。(特别使用Photoshop编排文本时容易犯的错误)

04
别忘了调整行距和字距
___
设计中糟糕的字行间距是常犯的错误,初期定好恰当的字行间距很重要。

05
字体大小不能随意变化
___
印刷品当中,杂志画册书籍的内文字号一般为7-9pt,8pt比较常用。字号与开本尺寸有关。

06
使用的字体不要超过3种
___
避免设计看起来太繁复。尝试选择互补字体,这样你的信息可以被高效的接收并更具逻辑性。

07
不要使用太多的效果
___
彩虹渐变,阴影,描边和其它天花乱坠的效果,是时候搁置那些炫酷的效果了。我们就知道简单往往就是最好的。

08
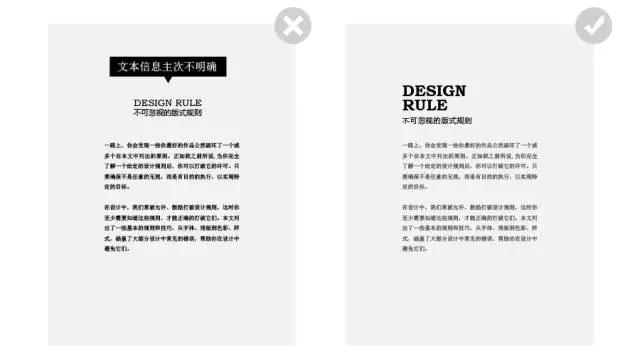
让文本有主次关系
___
重要的部分合理地使用字号、颜色、字体等方式加以突出,无关紧要的部分就让他们普通一些。

09
使用正确的对齐方式
___
对齐方式有四种:左对齐、右对齐、居中对齐和两端对齐。

10
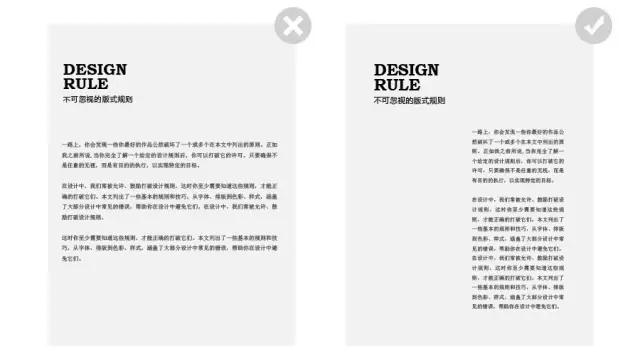
不要总是用过宽的文本栏编排
___
你是否很吃力的阅读过一篇文章?或在阅读过程中一次次迷失在文字的换行中?其实这些都是因为文本宽度设置不当。过宽则会让句子变的冗长而难以阅读。

来源:版式设计很简单 (ID:format_design)
广州觉醒广告有限公司
Tel:020-39006895 13423663453(蓝先生)
QQ:353922317 2285417018